Flutter AnimatedList Tutorial and Examples. The icons which we wish to switch between can be from the class AnimatedIcons.

Animatedicon Example In Flutter Fluttercentral
You need to click REQUEST first before you will get access to THIS Source Code and of all my other Flutter Videos.

. Show menu. This example has 4 files. Access Source Code.
You can also checkout flutter list view related articles. To implement a demo of Lottie Animation we will use the lottie package in. It is more effective and efficient way of animating any Widget than calling setState method on each change in value of animation.
The size of the icon. Implementation final Animation progress. As below AnimatedIcon icon.
To start an animation you need to change one of the property values. Accountsdart - accounts page. AnimationController is a special Animation object that generates a new value whenever the hardware is ready for a new frame.
Homedart - home page. Shows an animated icon at a given animation progress. There are cases where you will want an icon that can change its own appearance like a playpause button for a video or audio a button to closeopen a menu etc.
This determines the actual frame that is displayed. First create the Flutter project by typing flutter create app_name in the terminal. Progress property Null safety.
2 properties of AnimatedBuilder. In this example the layout design is very simple it contain are Three RaisedButton at the bottom of the app this button consist of child widget as Icon and Texts. Here we wrap the icon by an InkWell widget and handle onTap event combine with a bool variable to know current state of the icon.
Maindart - app entry point. Settingsdart - settings page. The Flutter Animated Icon creates a simply icon transition animation between two icons in Flutter.
Now a day every app has animations according to the scenario like an animation for onboarding screens login screen. The only required argument is duration for which you need to pass a Duration value which specifies how long the animation should play. In the given code first child of Row is Icon that needs to be animated and it is wrapped with AnimatedBuilder widget.
Then go to the main. Controller However the trickiest part of this example is to add the controller. Start by creating an empty Flutter Project in your favorite.
This article explains you how to implement flutter animated listview in mobile applications to update user. For example if the object is a _PathMoveTo command it will invoke PathmoveTo on path. January 20 2022 Flutter image Effect Animations.
Luckily you can achieve your goal with a few lines of code by using AnimatedIcon. It has functionally such as adding new item or removing the last time or removing all the item from ListView at once. The Flutter Animated Icon class is been used to create a simple icon transition between two icons in the flutter.
This helps the user feel less sudden and more pleasant about the change of the list. Lottie animation flutter example. Lets see its properties quickly.
In this article you will learn how to use AnimatedList through a couple of. Available Animated Icons API. Here we specify the animated icon.
There are many websites that provide us with free animations SVG animated icons illustrations and other things. The text direction to use for rendering the icon. Using the value option we can set the initial size of the widget youre going to animate.
Its datatype is AnimatedIconData. AnimatedBuilder widget is a widget that is useful for building animations. For example you can change the value of color and Flutter will create an animation that changes the color gradually over the given duration.
AnimatedList is a built-in widget in Flutter used to implement a list view that animates its items when they are inserted or removed. For this tutorial we are. A Good Example is a music player app that has a play.
Flutter animated List view GIF video Introduction to basic layout of this project. Class AnimationsPractice extends StatefulWidget override _AnimationsPracticeState createState _AnimationsPracticeState. We will animate listview while items of listview are updated.
At the start of application. Animation double progress. Sets the color of the icon.
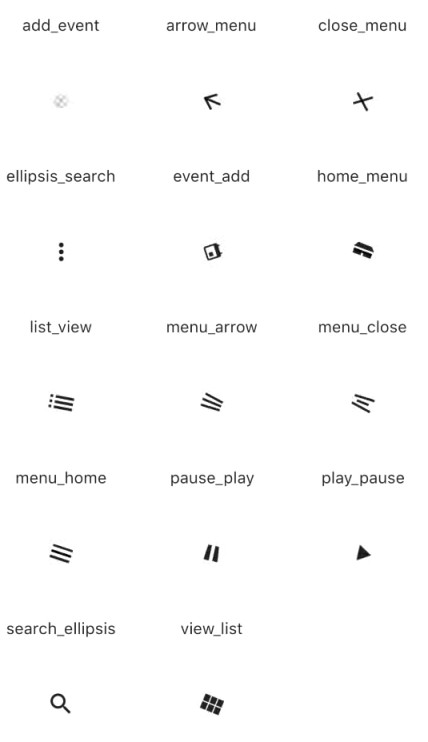
If we will add new item or remove an item. Flutter Animated Icons Examples. There are many pre-defined Animated Icons in the flutter class that you can use to create a very beautiful user interface so if the user clicks on an icon then it will be a transition to another icon.
AnimatedIconsplay_pause This accepts AnimatedIconData which is. September 29 2021 Flutter Text Animations Example. You can also set the minimum and maximum values using lowerBound and upperBound respectively.
This is the root of your application. The AnimatedIcon widget takes in 2 required parameters. The value is clamped to be between 0 and 1.
Included are animated drawers. This decides the animation progress of the icon. Here you specify the animated icon.
Flutter Tutorial - Animated Icon In 7 Minutes. The animation progress for the animated icon. Lets move to next step to add the animation when tapping on the icon.
April 27 2022 Flutter Tabs Tutorial and Examples. A flutter Animated hero NavigationDrawer Example. Inside Scaffold create IconButton wrapped around the Center widget.
Class _AnimationsPracticeState extends State with SingleTickerProviderStateMixin AnimationController controller. In the maindart file create a stateful widget below MyApp. Path path double progress.
Flutter Animated Hero Drawer Example. The available icons are specified in AnimatedIcons. Flutter makes it easy and fast to build beautiful apps for mobile and beyond - flutteranimated_iconsdart at master flutterflutter.
In this example we will integrate listview using flutter animated list widget using example. At this point we only see the icon at the center of screen we can not test or see any animated part. By default an AnimationController linearly produces the numbers from.
If you set it to 05 the it will be at the scale of 05 of its original size when the animation begins. All Available Animated Icons.

Flutter How To Create Animated Icon Coflutter

Using Animatedicon In Flutter Kindacode
![]()
How To Animate Icons Animated Icons In A Flutter Proto Coders Point

Animatedicon Flutter Widget Of The Week Youtube

Animation 01 How To Use The Animation In The Flutter By Niebin Flutteropen Medium
Flutter Animated Icon Example With Tutorial Androidride

How To Animate Icons In Flutter Step By Step Guide On Using Flutter S By Pinkesh Darji Medium
0 comments
Post a Comment